Maintenance/bug fixes for Music Blocks 3
Overview
During my Google Summer of Code project with SugarLabs, I aimed to significantly improve Music Blocks by addressing more than fifteen issues. This included introducing a new screen recording feature, implementing a full-screen view mode, ensuring mobile responsiveness through touch events, resolving UI elements’ issues, and enhancing the overall user experience. The project aimed to transform Music Blocks into a more versatile, user-friendly, and feature-enriched application, thereby enhancing its functionality and accessibility for users. I am pleased to report that I was successful in achieving my goal. The new features and improvements that I implemented have made Music Blocks a more robust and enjoyable tool for learning programming. I am confident that these changes will positively impact the lives of many users.
Issues Addressed and Enhancements Made:
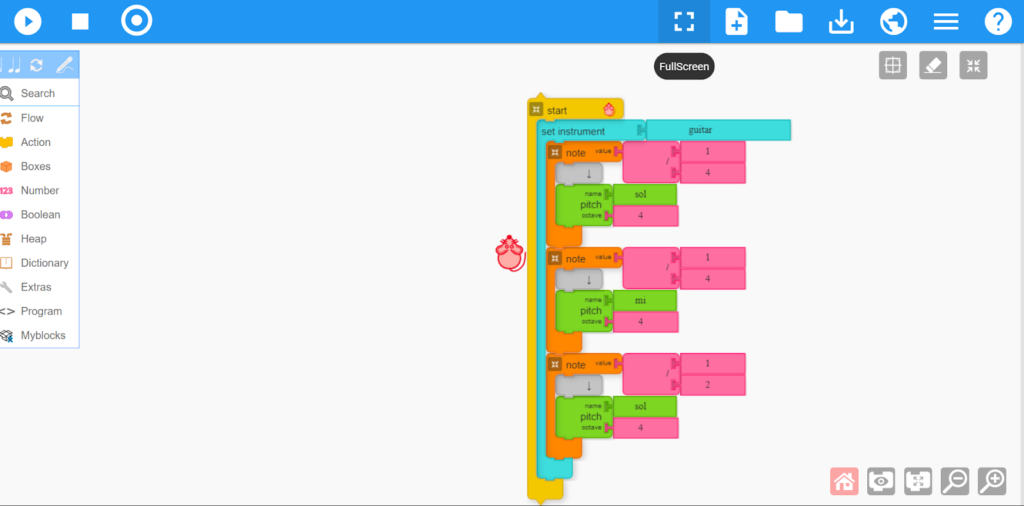
Full-Screen Mode
The full-screen feature allows users to view your project in full-screen mode, without any distractions from the browser bars. This can be useful for presentations especially for teachers, or for users who want to focus on the content of your project without any distractions.
Implementation – I implemented a full-screen feature using JavaScript that involves using the full-screen API, which allows you to request and exit full-screen mode for an element on a webpage.

Relevant code – https://github.com/sugarlabs/musicblocks/commit/8630020f9031df759cbb22ffa7b594bf72189ea7
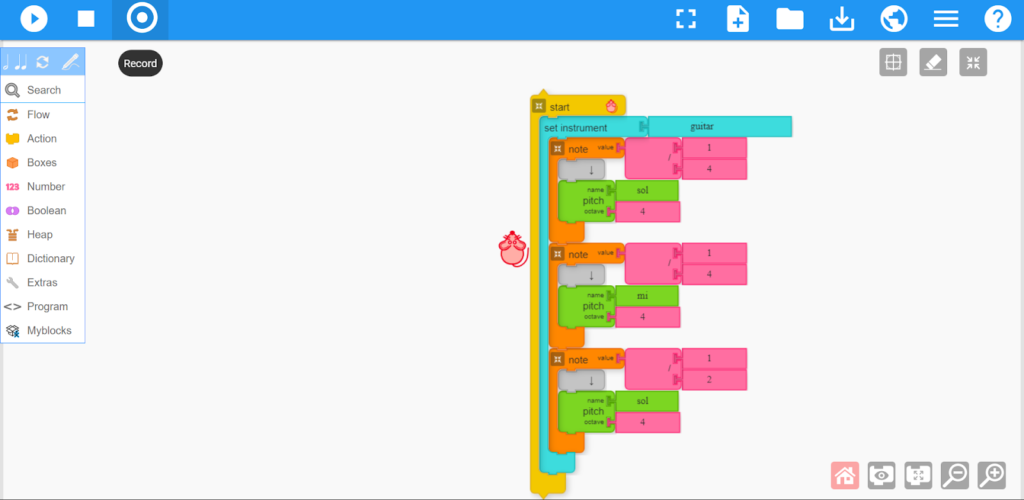
Screen Recording feature
The feature allows users to capture their screen video and audio, which can be used for a variety of purposes. The feature was tested on a variety of devices and browsers and works as expected.
Implementation – I used the Media Recorder API, which allows web applications to capture audio and video streams, encoding them into various formats like WebM.

Relevant code – https://github.com/sugarlabs/musicblocks/commit/f260e1d85170dbfcf7535e819563caf099e93af5
Disabling the play button during music playback
Issue – Before the summer, impatient users were initiating multiple performance attempts by pressing the start button multiple times. This caused to the overall overhead of the system.
Solution – To prevent multiple clicks from happening at the same time and to improve performance on slow machines, the start button can be disabled for a few seconds after it is clicked. This can be done by using a countdown timer. When the user clicks the start button, the countdown timer starts. The button is disabled until the countdown timer expires. This prevents the user from clicking the button multiple times before the start process has been completed.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/66f46d855154ecf1951c86748e1d9995de65fd55
Improving pie menu usability with z-index
Issue – Pie menus were positioned behind widgets, making them inaccessible to users.

Solution – I corrected the z-index property in the CSS file in order to change the stacking order of the pie menus and widgets. This ensured that the pie menus were always positioned in front of the widgets, making them accessible to users.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/2420da3b8940e3c7fedeedf2beecf6fa2cb35b07
Pitch preview bug
Issue – Code is broken and no sound is coming such as pitches previewed in selected key.
Solution – I fixed the syntax and the way the function is called.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/bfeea1f2f0a146d627b293d2cb97706649b9e976
Making scalar Interval into beginner mode
Issue – In beginner mode, the interval palette doesn’t have a “scalar interval block.” Without this block, the interval palette is empty in beginner mode, which is confusing for users.
Solution – To add the “scalar interval block” to the interval palette in beginner mode, set the value for scalarBlock to true in the IntervalsBlocks.js file.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/f98be9c3fba3f463db00520a64390d3aad36d034
Mouse Count Issue
Issue – The mouse count shown by the mouseCount feature was inaccurate when users moved the start block to the trash or restored it.
Solution – I implemented a revised counting mechanism that interfaced directly with the mouse tracking function, eliminating any inconsistencies caused by the previous array-based approach.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/38ba1cea38183cc7df58c419459644b0ab037597
Rendering issue
Issue In numerous situations, the blocks were not rendered properly, particularly on touchscreen devices.

Solution – I implemented a dynamic canvas refresh mechanism that triggered after specific user interactions. The solution ensured consistent display of blocks as intended, regardless of the user’s device.
Relevant code –https://github.com/sugarlabs/musicblocks/commit/bb3374f9c7fb0cfaf84b2d5d2d2a37dd5536523e
Resizing Issue
Issue – When the user resizes the app, the canvas displays a strange output, such as a block of white space on the screen, which also makes the area unusable.

Solution – I created a new function that handles all scenarios when the user resizes the window. When the resize function is triggered, the function refreshes the screen by refreshing the canvas and setting the size of different UI elements.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/ab8b2c2611d56e416a2978a7a5413c02fd60e027
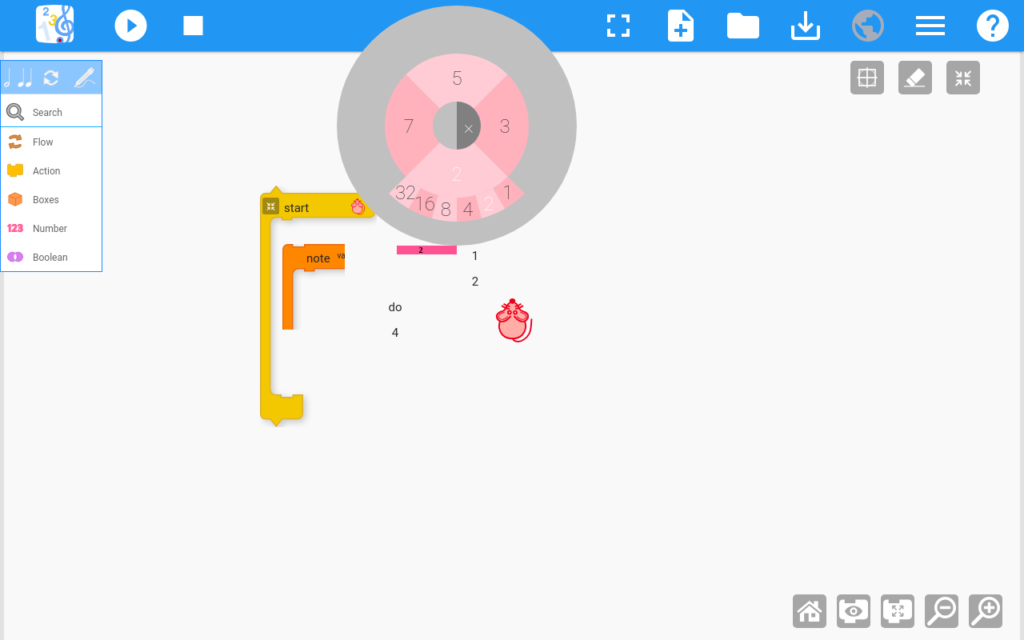
Responsiveness of pie menus
Issue – Pi menus are not responsive and look weird on the smaller screen.
Solution – I adjusted the CSS and setting the width according to different screen sizes.
Relevant code –https://github.com/sugarlabs/musicblocks/commit/f55890a98c71a6259723d64594b93b1b7275b94a
Making the record button available for stop-recording
Issue – Pie menus are not optimized for smaller devices, which is why they take up so much space on small screens,
Solution – I adjusting the size of the menu for the different devices.
Relevant code – https://github.com/sugarlabs/musicblocks/commit/ca24861e58f697ebdfc384fd8403364e1a3a478f
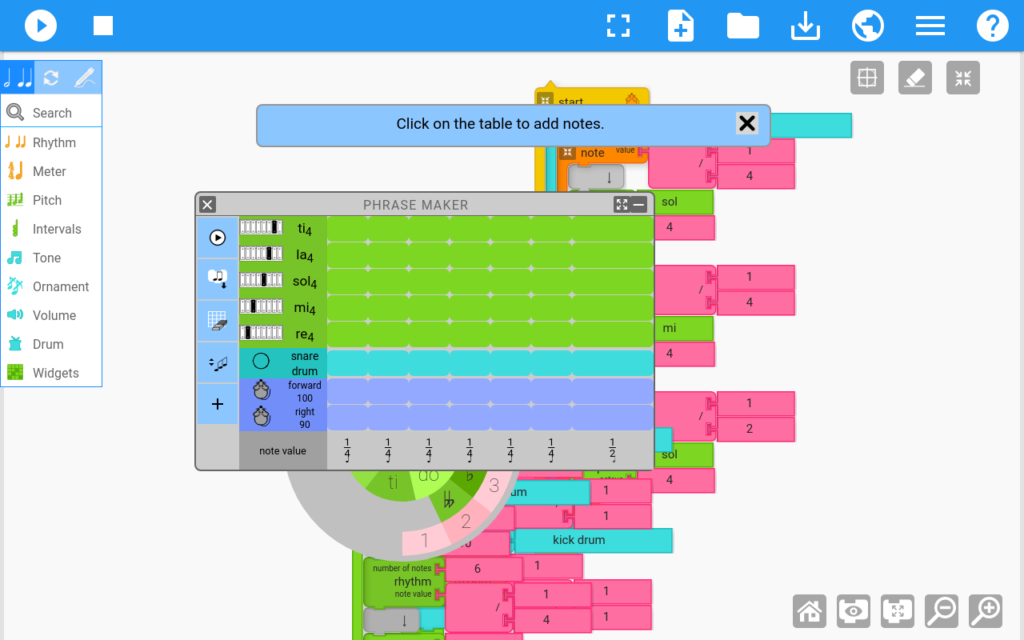
Widget UI-related issues
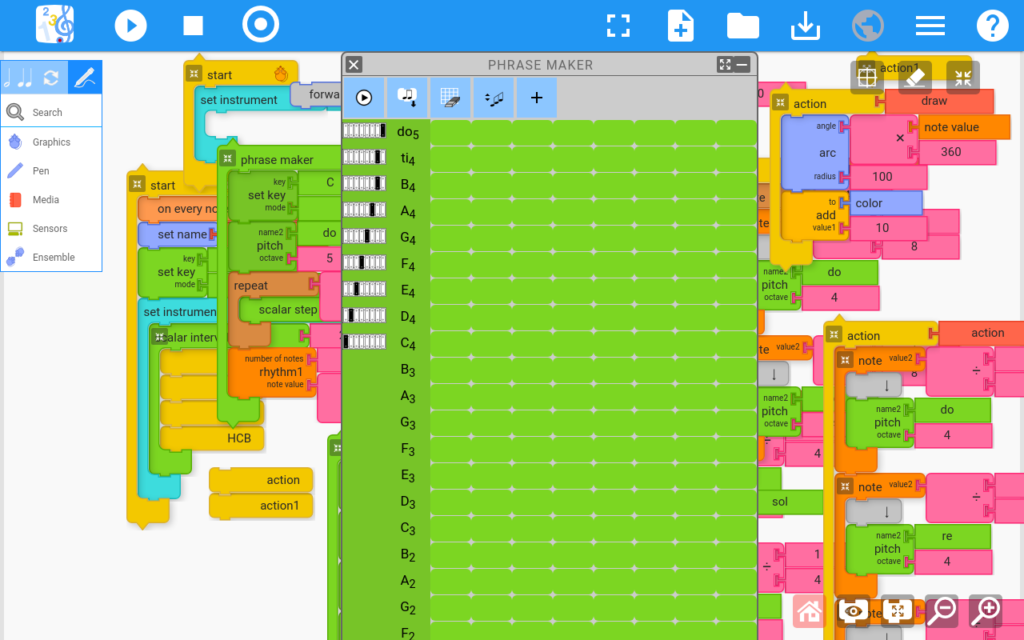
Issue – Users were unable to scroll on the phrase maker because there was no scrollbar present. Additionally, the bottom of the music keyboard needed to remain sticky while scrolling.
Solution – I introduced scroll functionality to the widget windows when minimized, ensuring that sidebars and bottom bars remain visible during scrolling. This improvement made the application more user-friendly and accessible.

Relevant code – https://github.com/sugarlabs/musicblocks/pull/3311
Scrolling of canvas on touchscreen devices
Issue – Users were not able to scroll canvas on touch devices.
Solution – I implemented scrolling on touch devices using touch events. Touch events facilitate scrolling on touch devices, such as smartphones and tablets. When a user swipes their finger up or down on the screen, the device detects touch events and translates them into scrolling actions. This intuitive gesture allows users to navigate content seamlessly.
Relevant code –https://github.com/sugarlabs/musicblocks/pull/3333/commits/6b50d25b7067a886f3a09730670af5a0f1c6e5a0
Summing Up
I had a great experience working on this GSoC project and learned a lot about software development, project management, and working with a team. I am grateful to my mentors for their guidance and support. They helped me stay on track and make sure the project was successful. I am also grateful to Google for hosting this program and to SugarLabs for selecting me as a GSoC contributor. I will continue to be an active contributor to the project and look forward to seeing it grow in the future!












